Hublot
Elevating elegance
Crafting a website for a luxury watch brand to enhance Core Collection visibility and boost conversion rates.
INTRODUCTIONHublot is a Swiss luxury watch brand that offers very innovative products thanks to the bold designs, unique combination of materials, and pioneer movements of its pieces.
Hublot sponsors events like the Champions League and collaborates with athletes such as Mbappé, Djokovic, and many other top athletes and celebrities.
In the world we are in, customer expectations are benchmarked against their experiences outside of the “watch space”:
New technologies
New behaviours
New models
New interactions
We need to not only meet these new expectations; we need to find ways to stand out and drive the business priorities.
MY ROLEResearch, wireframing, prototyping.
THE TEAMCreative Director
Product Manager
Product Designer
TIMELINE3 weeks
THE APPROACH
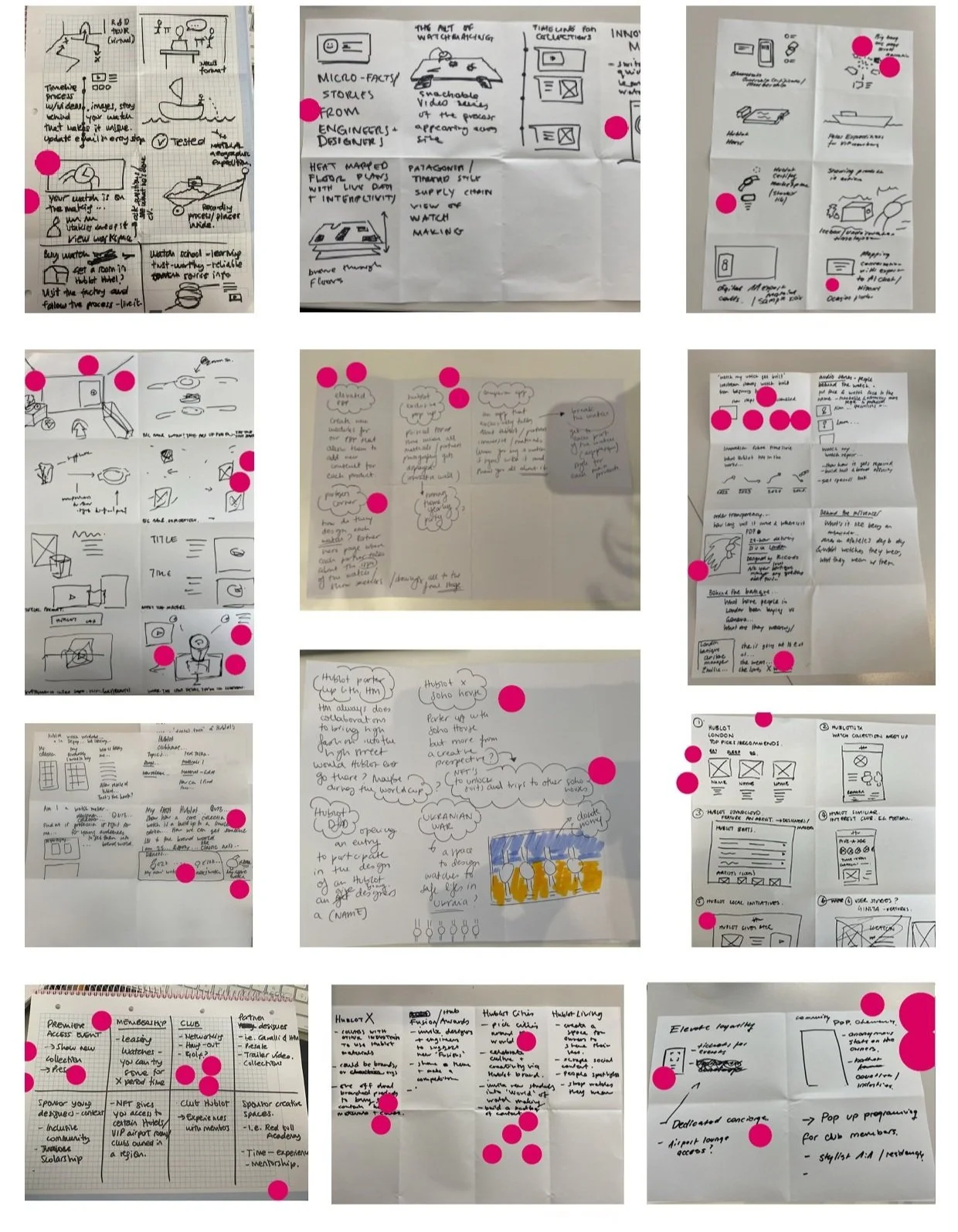
At first, in order to find out more about the needs and requirements of the client for this project, we organised a workshop for 3 days in which we identified areas of improvement. We ended up with 250+ ideas in 4 hours.
After the workshop, we planned to do a 3-week Innovation Sprint in which we agreed the deliverable to be an interactive prototype.
AREA OF FOCUS
Increase sales of the permanent collection.
Drive greater sales volume and conversion for the permanent collection to support a 50% increase in eCommerce revenue targets with less reliance on major Novelty launches.
Today's navigation and search digital performance is functional and doesn't allow for the multiple ways 'in' that would lead someone to have an overall view of the different collections.
How do we dial up the innovation to allow for a fresher, faster way to product discovery that gives a user a birds-eye view into the product catalogue?

☝🏼 WEEK 1 - DISCOVERY & RESEARCH
1.Workshop ideas to progress categorised into 3 themes:
New ways to discover
Tell the Hublot story
Showcase craft and materials
2. We did 90 sketches, 30+ per subject:
3. Discussed, scored & grouped into themes.
4. Winning concepts prioritised against innovation & business impact.
5. Identified 6 themes within “Increase sells of core collection” and 2 themes came up to the top:
Innovative Meganave & Search.
Immersive editorial PDP.

CONCEPT 1 - INNOVATIVE MEGANAV
Today's navigation and search is functional and doesn't allow for the multiple ways 'in' that would lead someone to the watch that's right for them. How do we dial up the innovation to allow for a fresher, faster way to product discovery?
WHY IT WORKS
It's hard to tie in the core collection watch with the brand story and 'why' or special materials and movements - making this connection will lead more people to find a watch they want to buy.
Giving users more detail on the style, materials, and social proof will lead more people to buy or contact the boutique.
Making it easier to find key information and answer key questions via search or meganav will lead to fewer drop-offs.
PROPOSED SOLUTION
What watches are trending this week / new releases, pre-releases, best sellers, and popular searches?
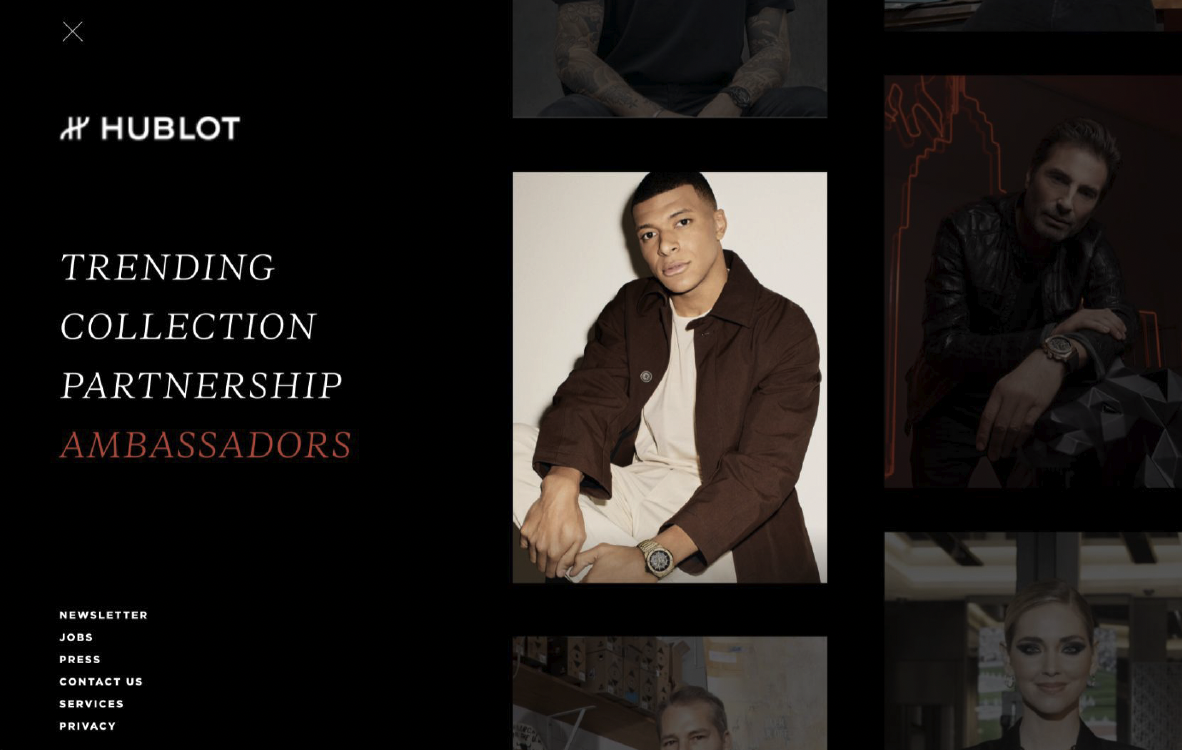
Dedicated column to Lifestyle and Ambassadors.
Explore new ways to search like voice and visual search.
Meganav Proposal 1
Meganav Proposal 2
✌🏼 WEEK 2 - MID-FIDELITY WIREFRAMES
The current experience sends the user straight away to the product without giving them any context or direction on where will they land.
In order to guide them through the wide range of products, we can highlight the main characteristics of each collection, leading the user to the watch that's right for them.
WHY IT WORKS
Displays the breadth of content in a digestible manner.
Giving users more detail on the style, materials, and social proof will lead to purchase.
Making it easier to find key information and answer key questions via the meganav will lead to fewer drop-offs.
FEATURES
Introducing each collection by presenting highlights of each one, summarising the look and feel.
Makes the navigation more interactive and easy to understand helping the user to visually find what they are looking for.
Meganav layout side-scrolling
🤟🏼 WEEK 3 - REFINING & PROTOTYPING WIREFRAMES
Today's navigation works at getting you where you need to go, but it doesn't immerse you in all the rich content Hublot has to offer or give you any upfront context of where you will land. It gets down to one level within the site, adding friction to product and content discovery.
Current navigation
‘Innovative Meganav’ focuses on creating a new navigation experience that allows for faster product and content discovery that truly immerses you into our watches and our stories.
New entry points and interactions will immerse and engage the audience in new and exciting ways. Ensuring we get people exactly where they want to go. Effortlessly.
😎 Lavish spenders.
Knows exactly what they want. Familiar with the watch and brand.
🤓 Re-finders
Opportunist or Lavish Spender who already owns a Hublot or has a wishlist.
🤩 Aspirationalists
Want to learn all about the brand and the watches. May purchase at a later point.
🧐 Opportunists
Saw some Hublot pieces they liked, want something similar. Want to know how they can make their own.
On rollover
On click on each collection
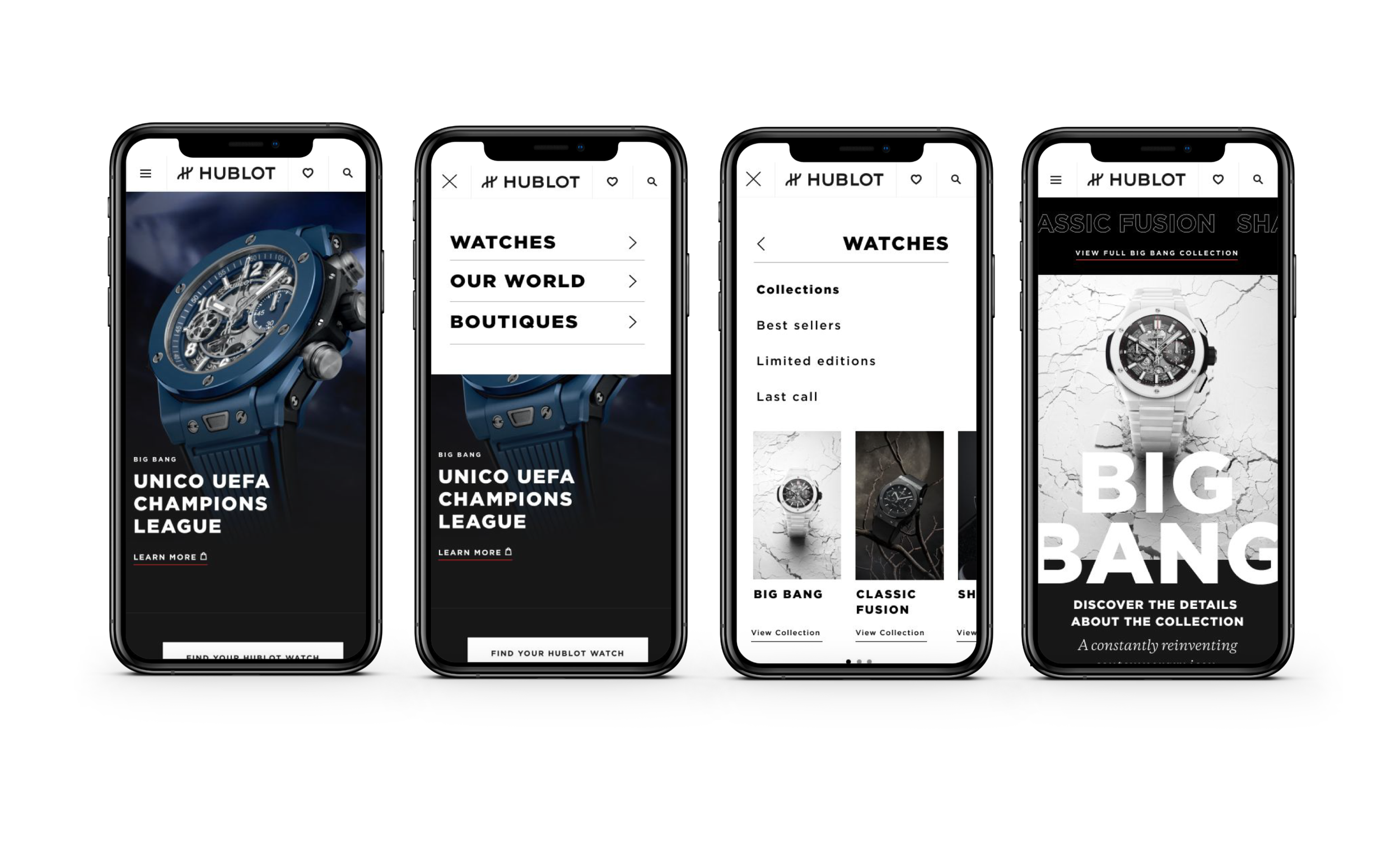
MEGANAV MENU WIREFRAMES
Faster into product
Faster into Hublot’s world
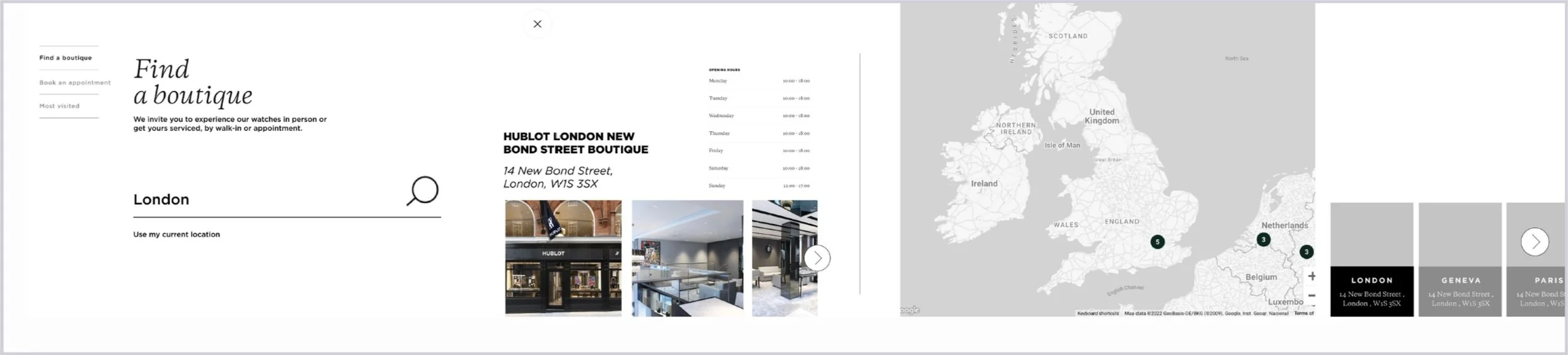
Faster into boutiques
WHAT MAKES THIS WORK
A new immersive Meganav.
A meganav that introduces each collection by presenting highlights of each one, summarising the look and feel and its personality. Makes the navigation more interactive and easy to understand guiding the user to visually find what they might be looking for.
A collection landing page that tells the story of the products.
Four dedicated pages, one for each collection, explaining the story, the heritage, how it all started, the behind the scenes… all of the content that adds value to the product and give the user context on why would they pick that collection that best suits to their lifestyle choices.
An elevated PDP & PLP where the story lives.
Add new visual ways within the PLP & the PDP to discover what type of watch is perfect for you: Mix videos of partners explaining the inspiration behind each product, materials & craftsmanship, mixing in editorial images to see the content in situ… all the rich content that elevates the product and the brand itself.
SOLUTION A NEW IMMERSIVE MEGANAV
A mega nav that introduces each collection by presenting highlights of each one, summarising the look and feel and its personality. Makes the navigation more interactive and easy to understand guiding the user to visually find what they might be looking for.
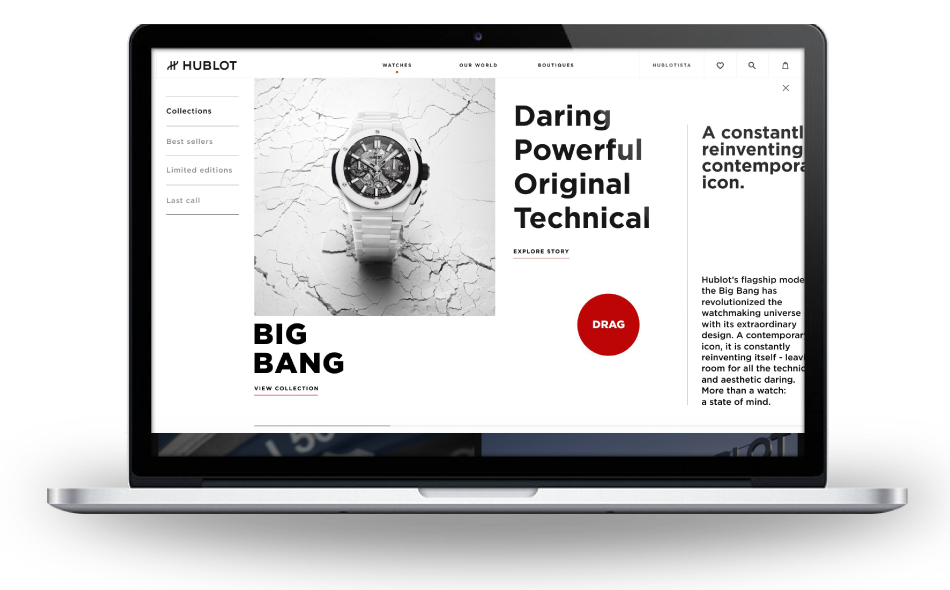
Prototype Meganav

CONCEPT 2 - IMMERSIVE EDITORIAL PDP
The current Product Listing Pages are highly product-focused. They make the user work hard to narrow down. They miss the brand, collection, innovation, or material story that Hublot is known for. That’s why we want to rethink them to still sell, but also do a more innovative job of celebrating all that is great about Hublot.
WHY IT WORKS
Brand storytelling and education will elevate product pages so this content isn’t missed or lost.
Brand DNA will be heightened in this critical and conversion-led part of .com.
✌🏼 WEEK 2 - MID-FIDELITY PROTOTYPES
Product detail pages on Hublot.com feels static, with lots of questions unanswered. Exciting content on “.com” that relates to the watch collection’s story and design process is missing. Elevating the product detail pages will nudge people into consideration to take the next step, and prevent drop-offs at a critical moment when a user is deciding whether to purchase.
WHY IT WORKS
Brings value and elevates the product.
Elevates the brand experience and differentiates it from competitors.
Ends in conversion but helps the brand express its craft values through motion and graphics.
FEATURES
A collections story page that clicks through a very elevated PDP only for core collection products featuring: 3D’s, quick story learns, why were they designed, how, inspiration around their designs, materials, etc.
Elevate animation and motion graphics within.
Explore vertical scroll to change product
& horizontal scroll for deep-diving.
PDP wireframe layout proposal
✌🏼 WEEK 3 - REFINING & PROTOTYPING WIREFRAMES
Today's navigation works at getting you where you need to go, but it doesn't immerse you in all the rich content Hublot has to offer or give you any upfront context of where you will land.
‘Immersive editorial PDP’ focuses on creating a new navigation experience that allows for faster product and content discovery that truly immerses you into our watches and our stories.
WHY IT WORKS
Adds value to the product and the brand making it more attractive.
Shines a light on craftsmanship.
The user can make better choices by expanding their knowledge.
FEATURES
Right now, the user has to make a choice with any background information. Let’s guide them through each collection by adding a story page that displays their characteristics, must-haves or best sellers, the inspiration behind the collection, etc. elevating the experience by adding context.
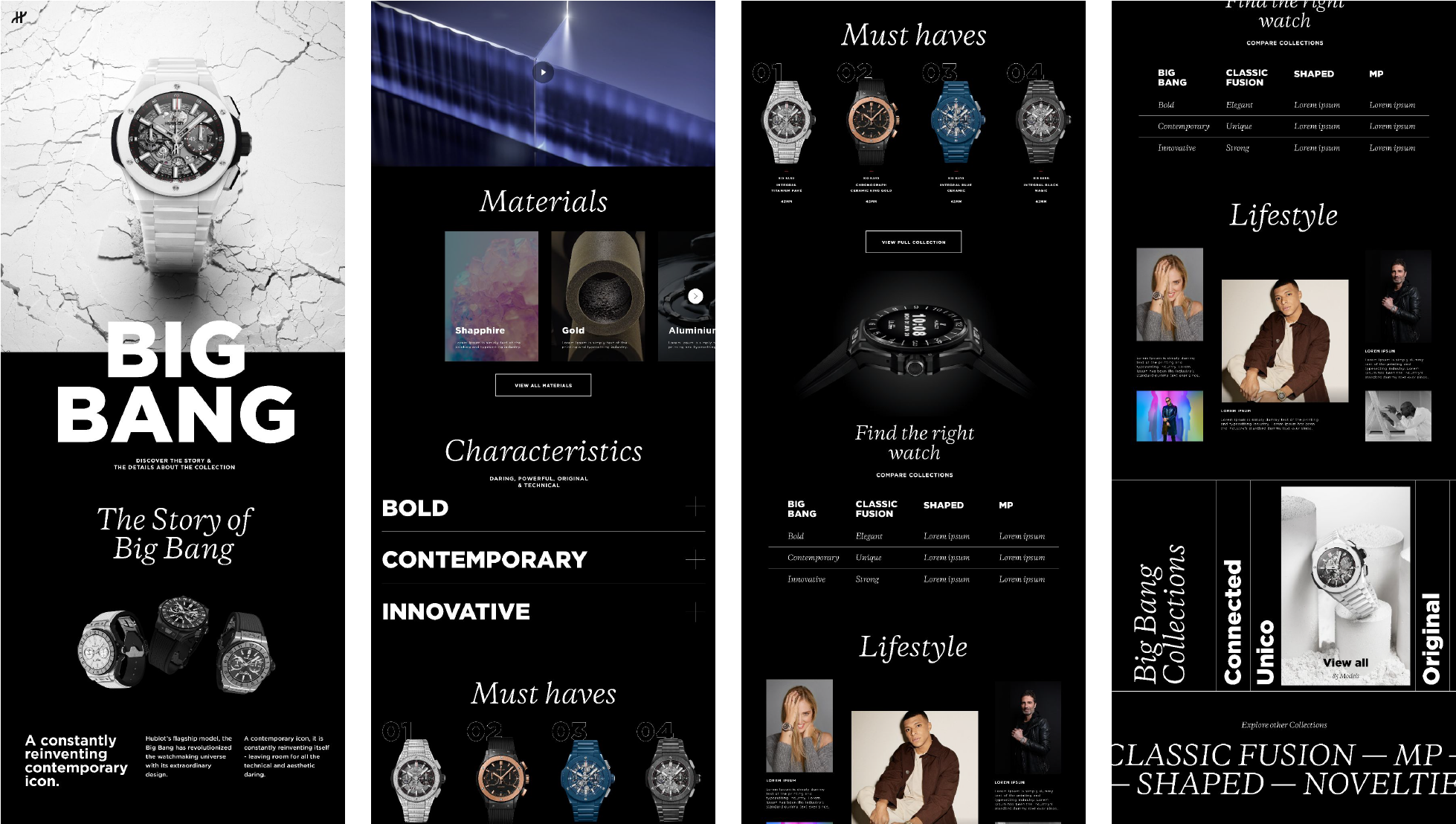
Mid-fidelity wireframe - Collection story landing page
Detailed PDP - Telling the collection story
Four dedicated pages - one for each collection - explaining the story, the heritage, how it all started, the behind the scenes… all of the content that adds value to the product and give the user context on why would they pick that collection that best suits to their lifestyle choices.
Immersive editorial PDP prototype
WHAT THIS PROPOSAL UNLOCKSAn interactive navigation experience that reduces the number of clicks to get into content, making it easier and quicker to find what you are looking for.
Increased visibility of the core collection, giving people the opportunity to learn, understand and discover the history and manufacturing process.
Increase conversions through reduced friction and increase brand and product awareness.
NEXT STEPS1. Develop new navigation architecture.
2. Evolve framework across devices.
3. Push framework and animations to make it bold and exciting.